A Gatsby course theme

A Gatsby theme for creating a course platform, using Youtube as video host.
Theme features
📝 Use .mdx file to save course & lesson information and notes.
📹 Youtube as video host
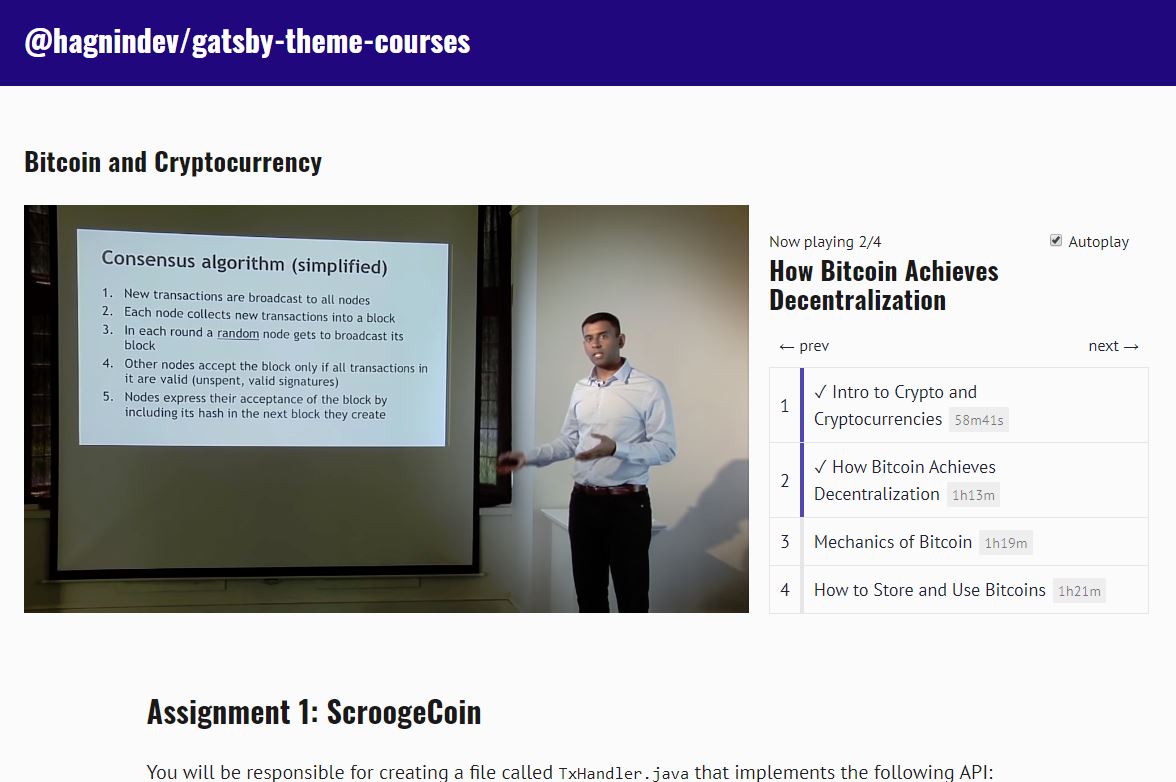
🏍️ Support autoplay
💹 Save learning progress
💖 Bookmark courses
Installation
npm install --save @hangindev/gatsby-theme-coursesUsage
Theme options
| Key | Default value | Description |
|---|---|---|
basePath |
/ |
Root url for all course courses |
contentPath |
content/courses |
Location of course courses |
mdx |
true |
Configure gatsby-plugin-mdx (if your website already is using the plugin pass false to turn this off) |
Example usage
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-theme-course`,
options: {
basePath: `/courses`
}
}
]
};Data layer
Courses are consisted of lessons and the relationships are represented by the folder structure. Every directory in the contentPath represent a course.
Course info (title, tags, cover image, description) and lesson info(title, youtubeId, note) are stored as .mdx file under the course directory.
See demo for the required metadata of the .mdx file.
Example course folder structure
content
|
└─courses
|
├─bitcoin-and-cryptocurrency # slug of course "Bitcoin and Cryptocurrency"
│ index.mdx # course info should be written in index.mdx
│ 01-intro.mdx # other .mdx files will be interpreted as lessons
│ 02-how-bitcoin-achieves-decentralization.mdx
│ 03-mechanics-of-bitcoin.mdx
│ 04-how-to-store-and-use-bitcoins.mdx
│ cover.jpg # related course materials/images can be stored in the same directory
│
└─how-to-start-a-startup
index.mdx
01-how-to-start-a-startup.mdx
02-team.mdx
cover.jpgExample course index.mdx file
---
title: "Bitcoin and Cryptocurrency"
lastUpdated: 2015-02-16
tags: ["bitcoin", "cryptocurrency", "blockchain"]
coverImage: "./cover.jpg"
---
Notes...Example lesson .mdx file
---
title: Intro to Crypto and Cryptocurrencies
youtubeId: fOMVZXLjKYo
duration: 3521
---
Notes...Override theme
This theme used styled-components. You can override the theme settings in src/styled folder or directly override the components in src/components folder.
Additional configuration
In addition to the theme options, there are a handful of items you can customize via the siteMetadata object in your site’s gatsby-config.js for SEO.
// gatsby-config.js
module.exports = {
siteMetadata: {
title: `My course Title`,
author: `My Name`,
description: `My site description...`,
social: [
{
name: `GitHub`,
url: `https://github.com/hangindev`
}
]
}
};Roadmap
[ ] Read Youtube video duration with API
[ ] Restriced access